
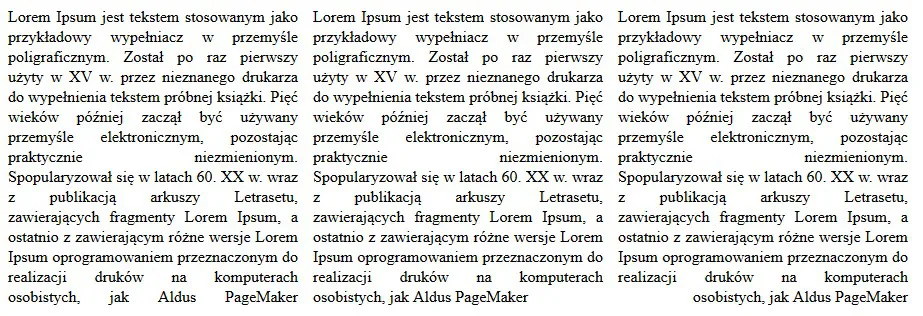
Zdarza się tak, że chcemy w css ładnie wyrównać tekst np. wyjustować ale ostatni wiersz strasznie estetycznie psuje całość, gdyż nam się rozłazi. Skoro w ostatnim wierszu jest mało tekstu a musi on wystarczyć na całą szerokość akapitu to czasem css go „rozstrzeliwuje” tworząc ogromne puste przestrzenie pomiędzy słowami.
Jest na to sposób. Nie jest to zbyt często używana funkcja w css, gdyż większość przeglądarek domyślnie ustawia ostatni wers do lewej, co jest dość estetyczne, więc przez programistów niezbyt często zmieniane.
Mówimy o właściwości text-align-last, która może przyjmować właściwości left, center, justify, right
p.first {
text-align-last: left;
}
p.second{
text-align-last: justify;
}
p.third {
text-align-last: center;
}
p.fourth {
text-align-last: right;
}
Banalnie proste, wystarczy o tym wiedzieć…